You can easily display text on the wall, such as the artist's name, exhibition title, or topic.
We have an example of white text on a darker wall.
Simply create the text as an image and upload it to the wall as artwork. Transparent background, using a png file, gives the lettering a professional touch.

Handling the wall text in Kunstmatrix:
When you have your file prepared, you upload it as an artwork (it requires its own placeholder, too).
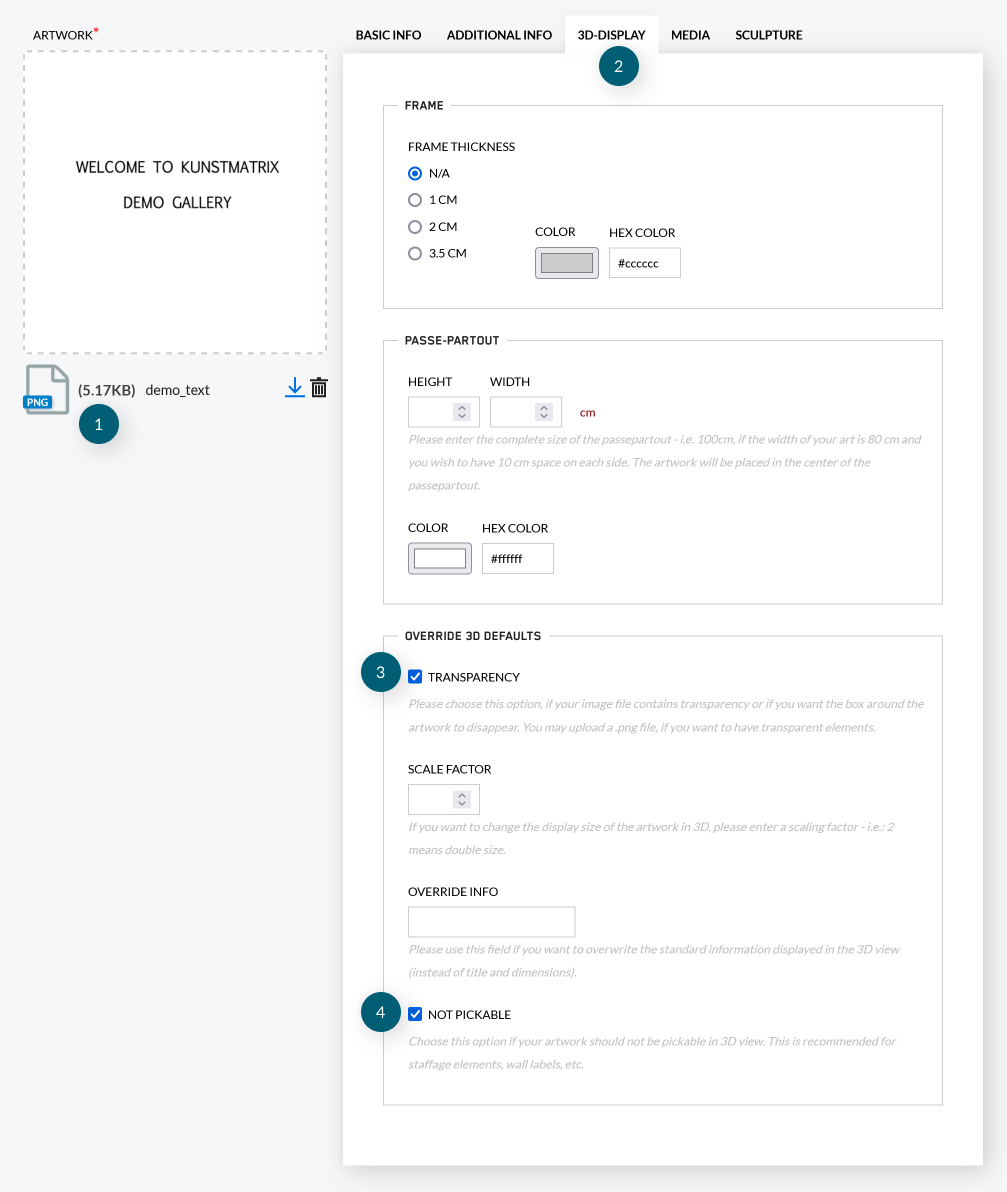
There are 3 tabs (5 when upgraded). We concentrate on 'Basic Info', and '3D-display' here.

(1) - Upload your png image in the 'basic info' tab as if it were a painting or drawing.
(2) - Go to the 3D-display tab
(3) - There, activate the check-box "transparency".
If you skip the dimension info in the 'basic info' tab, the system will assign a default size of 1 meter height, the proportions based on the png file’s properties. For larger size in the room, you can adjust the dimension easily with the scaling factor in the '3D-display' tab and need not deal with assigned dimensions in the 'basic info' tab at all.
(4) - activating 'not-pickable' might be wise for certain logos and emblems that aren't part of the actual exhibtion.
Please note: In order to keep such Text Panels out of the catalogue, consider activating ‚unlisted‘.
If you activate ‚not-picable‘, the detail view is de-activated and your visitors cannot scoll closer.
Advanced text handling options
Further links: