Ce qui est possible - et qui a vraiment de l'allure: mettre du (gros) texte (nom des artistes, titre de l'exposition, thème, etc.) sur le mur. Exemple: https://artspaces.kunstmatrix.com/en/exhibition/16511/fair-trade Pour cela, il vous suffit de créer le texte sous forme d'image et de le télécharger comme une œuvre d'art pour le placer sur le mur. Avec un arrière-plan transparent (comme dans l'exemple ci-dessus), ce type de lettrage a un aspect beaucoup plus muséal et professionnel ; il vous permet également d'utiliser une telle bannière/logo/lettrage dans diverses expositions avec des couleurs de mur différentes en même temps, en intégrant joliment le lettrage et en lui donnant une apparence différente de celle des œuvres d'art réelles de votre exposition. En gros, vous avez besoin du logo ou du texte dans un fichier png avec un fond transparent. Il existe quelques astuces avec différents programmes d'édition d'images. Vous pouvez libérer un logo de son arrière-plan (généralement blanc) à l'aide de l'outil en ligne pratique remove.bg, qui a toutefois tendance à moins bien fonctionner pour les textes longs en petites polices. Dans ce cas, commencez plutôt par un fond transparent dans votre fichier png et tapez ou collez le texte à cet endroit.
- enregistrez-la en tant qu'image PNG avec un fond transparent. Pour les longs textes ou les petites polices (pour une déclaration d'artiste ou une explication de l'exposition), vous devez expérimenter un peu avec les paramètres d'exportation PNG. Nous avons constaté que l'ensemble suivant de paramètres d'exportation donne de bons résultats dans la plupart des cas:
- 1900px (bord long)
- texte: >30 Pt
Paramètres d'exportation:
- couleur: adaptive
- dither: no dither
- transparency: diffusion dither
- background: none (transparent)
- sRGB: true
- entrelacé: true
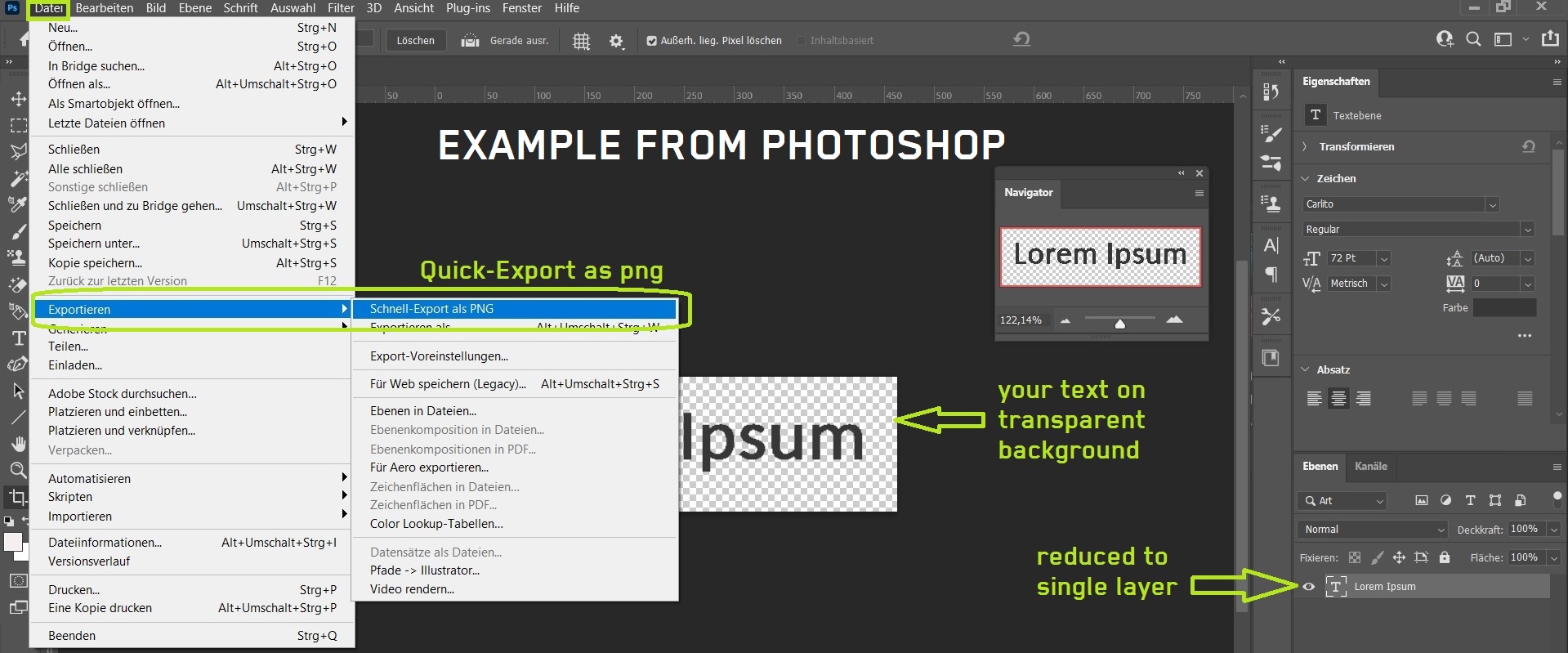
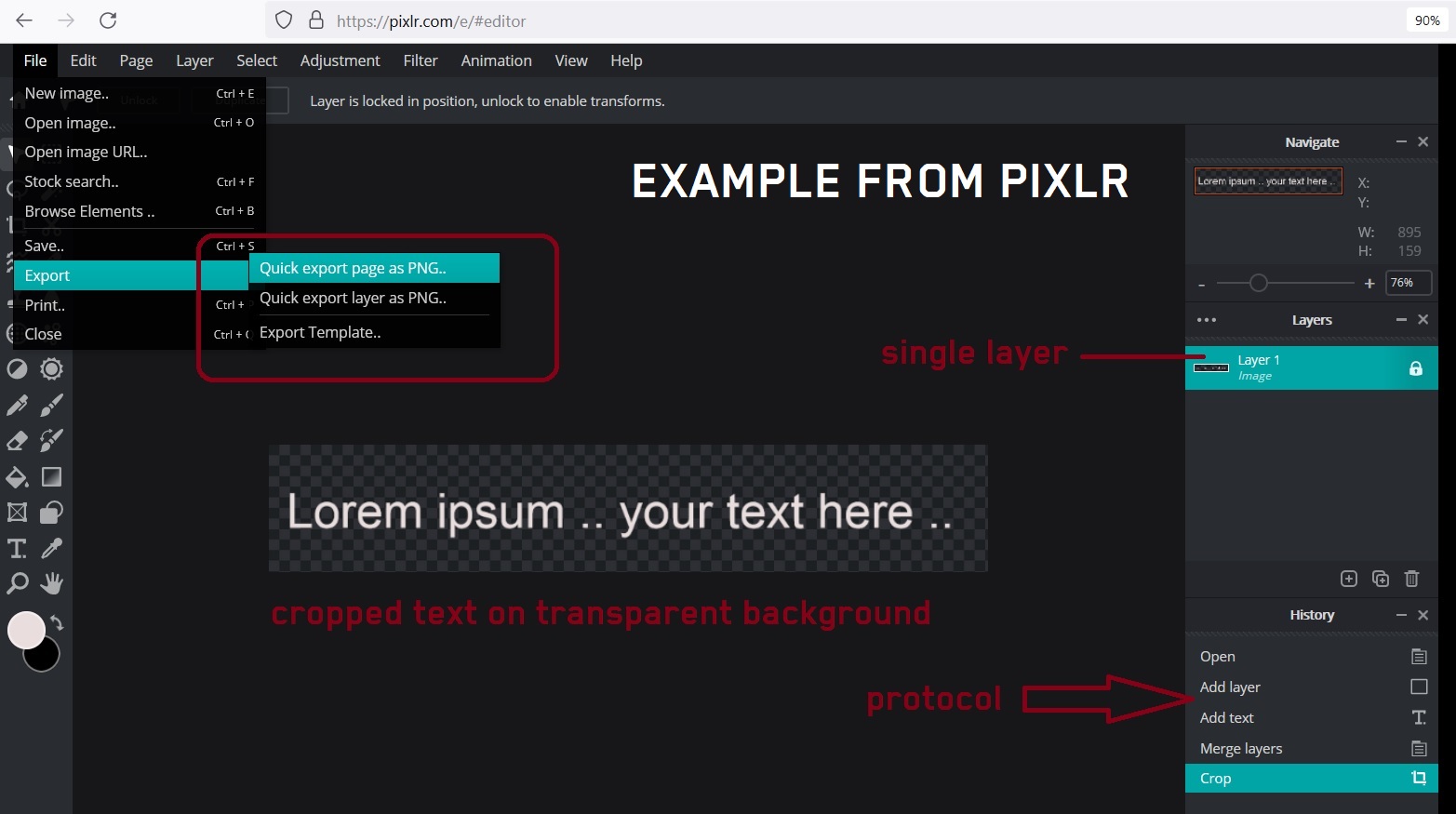
Certains programmes d'édition d'images sont plus faciles à utiliser que d'autres, le remove.bg est également disponible sous forme de plugin, et nous avons rassemblé ci-dessous quelques illustrations montrant comment la création et l'exportation se présentent sur photoshop, sur l'éditeur en ligne gratuit pixlr et sur Gimp, également disponible en téléchargement gratuit. Vous pouvez probablement y parvenir avec les autres éditeurs également, en fonction de votre texte, des détails du logo et de ce que vous voulez obtenir. Le plus important est que vous obteniez un fichier png avec un arrière-plan transparent sur lequel le texte ou le logo apparaît clairement, dans la ou les couleurs de votre choix, et qu'il soit recadré au mieux (tenez compte de la bordure de 5 pixels comme expliqué ici) et peut-être même avec un peu d'effet de stucture ou d'ombre. Tant que vous conservez les propriétés de transparence lors de l'exportation ou de l'enregistrement de votre fichier, vous avez ce dont vous avez besoin. Tout le reste dépend de vos goûts et de votre concept visuel. Voici quelques exemples du processus d'exportation dans ces éditeurs d'images. Phoshop: utilisez 'Quick-Export as png' ou Export as → avec les préférences d'exportation ci-dessus si elles sont disponibles.  Pixlr: utilisez l'outil "Exportation rapide en png".
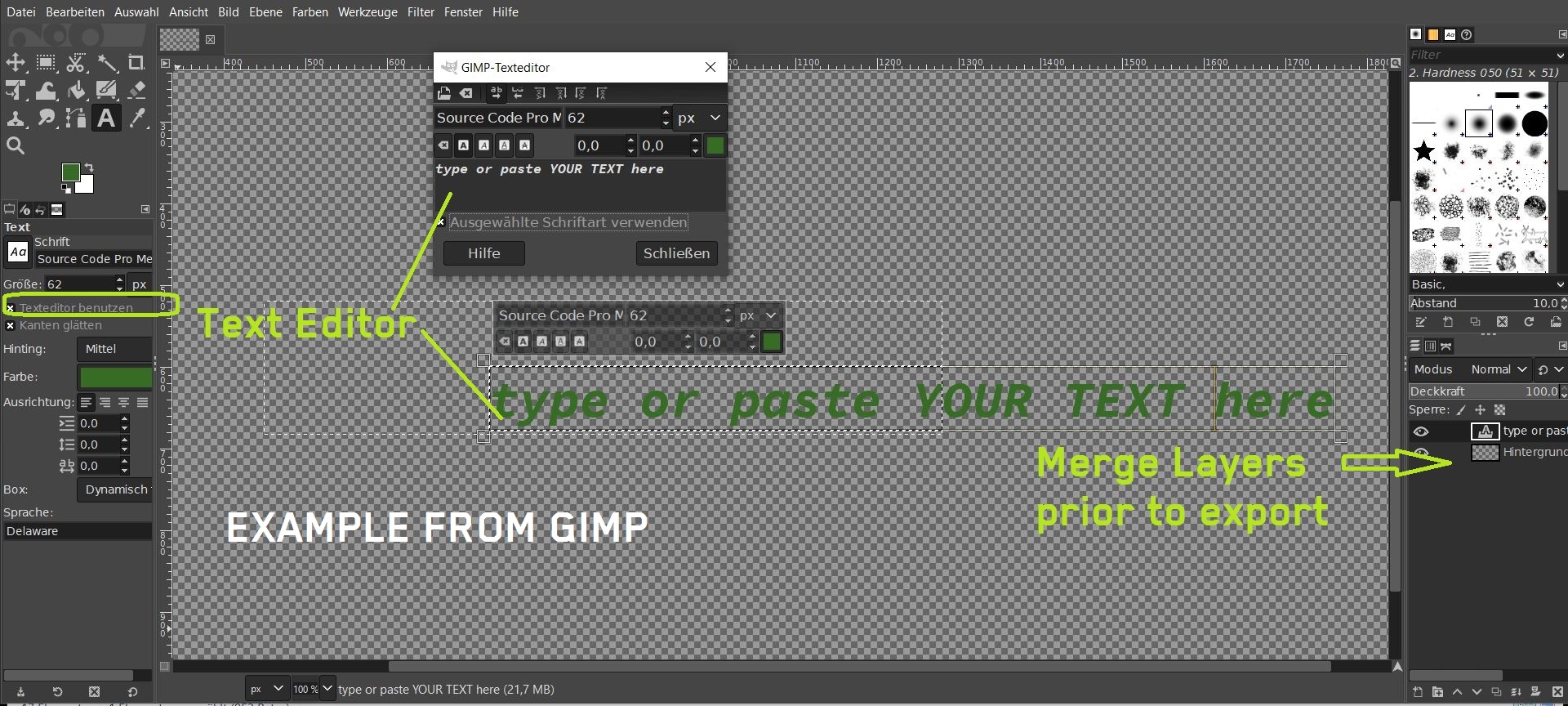
Pixlr: utilisez l'outil "Exportation rapide en png".  Gimp: ils ont également un outil de texte (plus simple), et leur exportation de fichiers avec transparence fonctionne de manière similaire.
Gimp: ils ont également un outil de texte (plus simple), et leur exportation de fichiers avec transparence fonctionne de manière similaire.  Vous pouvez également supprimer l'arrière-plan d'un texte ou d'un logo dans un fichier existant avec Gimp: - Sélectionnez l'icône "Sélection par couleur" dans le panneau situé à gauche. - Sélectionnez la partie de l'image que vous voulez rendre transparente / que vous souhaitez supprimer. - Dans la fenêtre Calque qui affiche votre image, sélectionnez Calque - Transparence - Ajouter un canal Alpha. - Allez à "Editer", puis sélectionnez "Effacer". - la zone ou l'arrière-plan effacé(e) est maintenant transparent(e) - enregistrez le fichier.
Vous pouvez également supprimer l'arrière-plan d'un texte ou d'un logo dans un fichier existant avec Gimp: - Sélectionnez l'icône "Sélection par couleur" dans le panneau situé à gauche. - Sélectionnez la partie de l'image que vous voulez rendre transparente / que vous souhaitez supprimer. - Dans la fenêtre Calque qui affiche votre image, sélectionnez Calque - Transparence - Ajouter un canal Alpha. - Allez à "Editer", puis sélectionnez "Effacer". - la zone ou l'arrière-plan effacé(e) est maintenant transparent(e) - enregistrez le fichier.
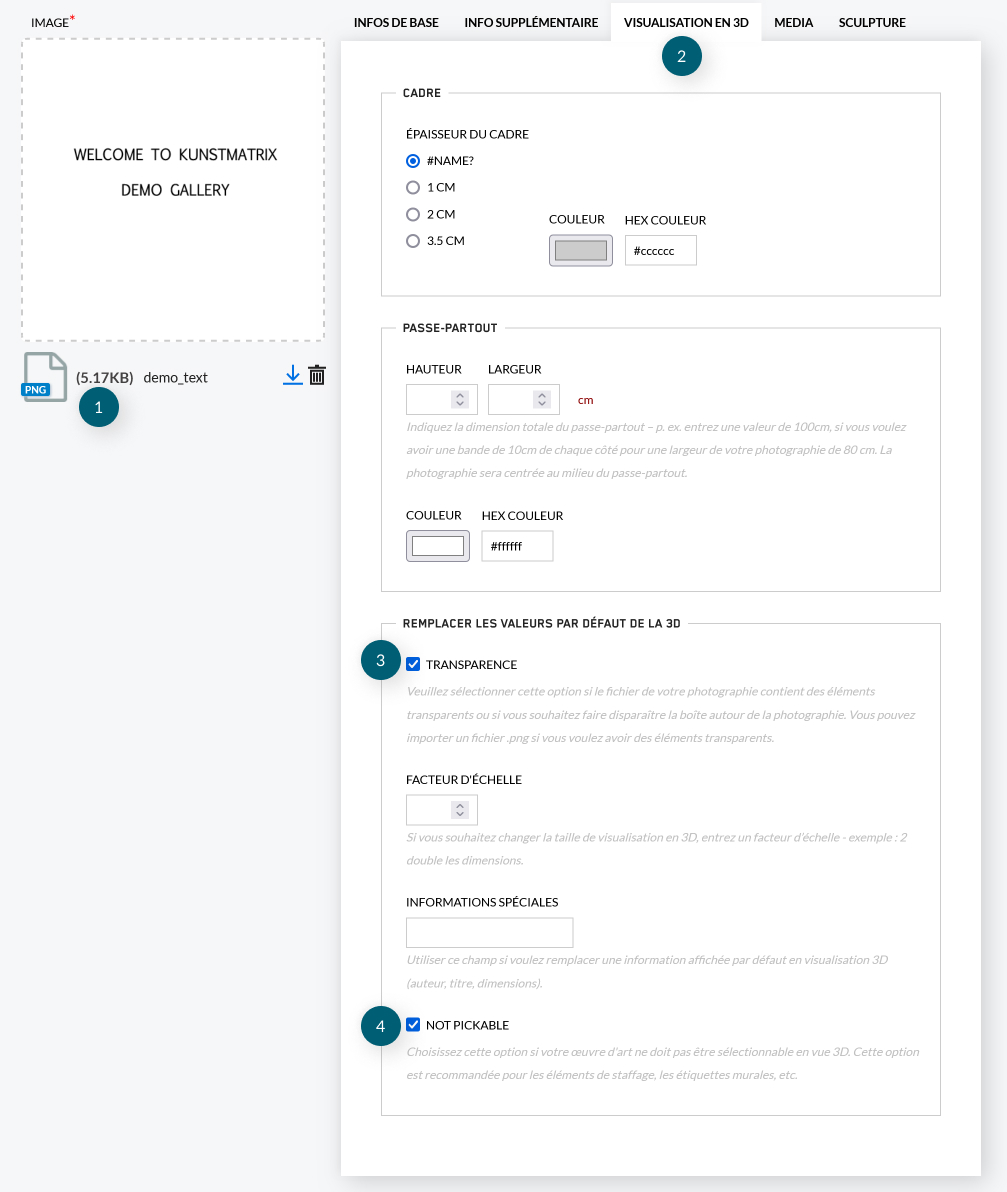
- Lorsque vous avez préparé votre fichier en conséquence, vous le téléchargez en tant qu'"œuvre d'art" (qui nécessite également son propre emplacement). Il y a 3 onglets (5 avec la mise à jour). "INFO DE BASE", "INFO SUPPLÉMENTAIRE" et "VISUALISATION EN 3D" (voir la capture d'écran).

- Chargez votre image dans l'onglet INFOS DE BASE comme une peinture ou un dessin. Si vous travaillez avec des caractères blancs sur le fond transparent, le texte blanc n'apparaîtra pas sur l'aperçu des vignettes dans votre téléchargement d'œuvre d'art, car le fond est blanc par défaut. Dans ce cas, il est encore plus judicieux de ne pas lister cette "œuvre d'art" dans le catalogue, comme indiqué ci-dessous.
- Les proportions du fichier png doivent correspondre à la taille que vous attribuez dans l'onglet INFO DE BASE, sinon vous verrez une distorsion du texte ou du logo. Si vous n'indiquez pas les dimensions dans cet onglet, le système attribuera une taille par défaut, basée sur les propriétés du fichier png. Si vous souhaitez l'afficher en plus grand dans la salle, vous pouvez l'ajuster facilement avec le facteur d'échelle dans l'onglet VISUALISATION EN 3D et vous n'avez pas besoin de vous occuper des dimensions attribuées dans l'onglet INFO DE BASE.
- Ouvrez l'onglet "VISUALISATION EN 3D" et agrandissez la dernière partie "informations spéciales". Il y a une case à cocher "transparencey qui doit être cochée pour que la transparence fonctionne.
- Pour que ces panneaux de texte ne figurent pas dans le catalogue, activez l'option "non listé" (unlisted) comme décrit ici. Si vous activez 'not-pickable', vous ne pourrez pas accéder à la vue détaillée et vos visiteurs ne pourront pas regarder de plus près.