Use web-optimized JPG files for your 2D artworks.
The less data a single artwork has, and all together have in a room, the faster the gallery will be loading for your visitors. Set up your files at a size of 900 to 1500 pixels on the longer side – in spite of our limits of 5 MB per single artwork, try to stay well below.
Resolution: 72 dpi always.
Higher resolution images or print files at 300 dpi will only cause longer loading times but no better presentation in the gallery.
ADVANCED
s-RGB colour gamut
Even if your images look fine on your own screen setting, make sure that they will also be shown the same way on all external devices that your visitors might enter with. S-RGB is the most widely used and stable color scheme across all browsers.
Please crop them decently!
A straight angle, and the photograph taken in frontal view of the artwork is advised → or straighten this with image editors such as photoshop, pixlr or gimp. Depict the artwork as large as possible in the photograph; mind the portrait/landscape setting of your camera. Crop out any background scenery: you want to have the 'pure' artwork and not the rest of the room it was photographed in.
An even illumination when photographing your artwork is advised. Reflections on shinier areas might look artificial, as the light in the virtual galleries is very even.
If a frame is part of the photograph and not added later to your artwork virtually (see our framing tutorial), plan for tinted sides of this work (shown in the same tutorial), and that the frame is depicted fully to avoid an artificial 'whiteness' of the canvas edges in the virtual gallery room.
Many Mac Computers and iPhones use Safari as their default browser. Please mind the image export settings, best test this beforehand for your specific files in your gallery.
Working with non-rectangular shapes
You will need a png file, exported with its transparent properties. Practical online tools are remove.bg, or pixian.ai, depending on the quality and resolution of your source image. If you are working with textile art or flat, irregular artworks on a wall, consider a slight drop shadow in the png to create the impression of an off-set piece.

Files with transparent background are also used for our Billboard tool.
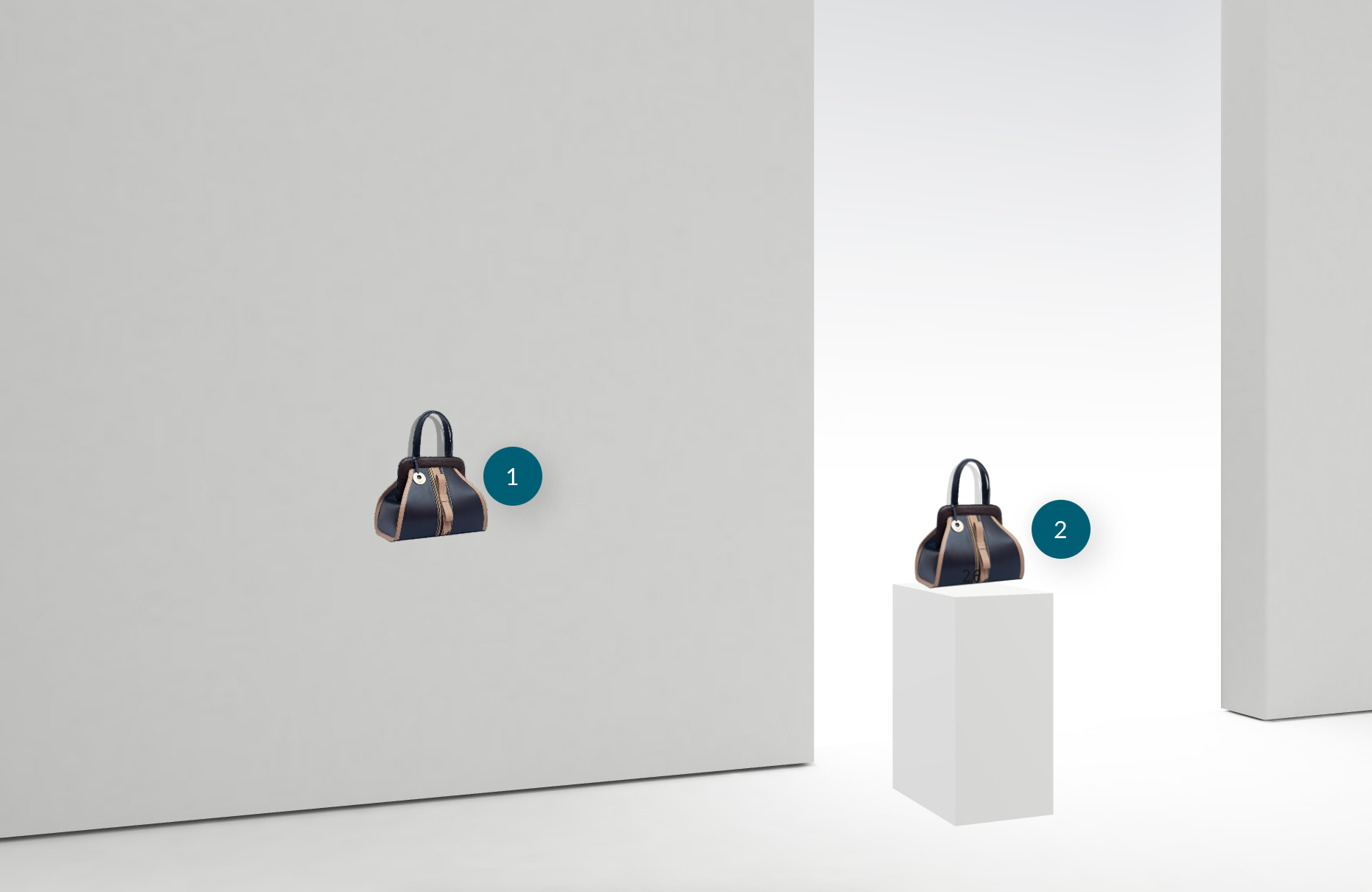
(1) shows the file as a 2D artwork on a wall placeholder,
(2) is using the same png file as a billboard sculpture, with an (optinal) plinth.
You can also turn a poster into a billboard text panel or a sculpture-like impression easily!
Wall Text Panels
Please have a look at our separate chapter on wall text and logos for more details.
Background removers, such as remove.bg, or pixian.ai are great and very convenient tools. However, with small wall text they tend to work less precise. Better use an image editor in this case and paste your letters on a transparent blank background.
We recommend a text resolution for wall text panels above 30 pt as the letters are harder to read in smaller type, especially from a distance across the room. Sans Serife typefaces are easier to read on walls.
Please note: In case you are using white type on a dark wall color in your exhibition: the preview image won't show the white text on (default) white thumbnail background, but it will show up nicely on the wall.
You can also make use of the scaling factor for such transparent text panels to get the size on the wall just right for the room.
Further links: